하이폴리곤으로 로우 폴리곤에 사용할 노멀맵을 만드는 방법
이미지텍스쳐를 노멀맵으로 만드는 방법
위의 두 개를 합쳐 하나의 노멀맵으로 만드는 방법
총 3개
하이폴리곤은 폴리곤으로 계산해야 되기 때문에 생성이 느림 하지만 정확함
이미지를 이용한 거는 빠르게 생성 되지만 이미지의 밝기로 계산하기 떄문에 정확하지 않을 수 있음
하지만 이미지로 생성하기 때문에 모델링으로 쉽게 표현하지 못할 것을 쉽게 넣을 수 있음
예) 피부의 잔주름, 옷 주름
하이 폴리곤으로 노멀맵 만들기


▲결과물 ㅣ 왼) 노멀맵 로우폴리곤 오) 하이폴리곤


하이폴리곤의 표면을을 베이킹 하여 노멀맵 텍스쳐 만들어
로우 폴리에서 그 노멀맵 텍스쳐를 이용해 빛 계산을 하여 같은 음영을 랜더링 함
만들기

1. 로우 폴리곤과 하이폴리곤을 준비
2. 그래프 쉐이더에서 로우 폴리곤 노드에 이미지텍스쳐 노드를 생성 후 new를 눌러 텍스쳐를 생성 그 노드를 클릭하여 선택
3. 로우 폴리곤을 편집 모드에서 언랩 시킴
4. 하이폴리콘 선택 후 (쉬프트 + 클릭)으로 로우플리곤 선택
5. 랜더링 속성에서 랜더링 방식을 cycles로 교체
6. 랜더링 속성 아래에 bake > selected to active 선택 > max ray distant 와 extrusion 설정 후 bake 버튼 클릭
끝
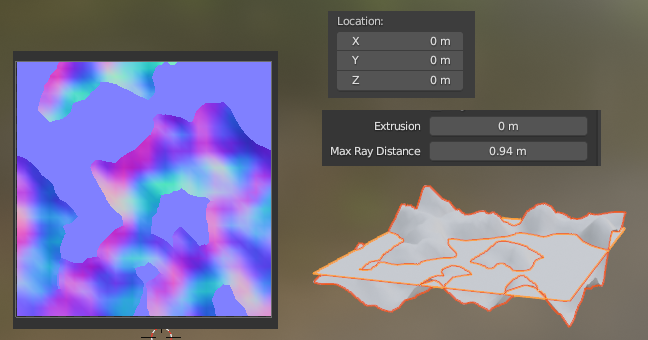
max ray distant 와 extrusion에 대한 설명
(이해가 완벽하게 안 됐으니 따로 알아 보는 게 좋음)

노멀맵을 bake 하는 방식은 로우폴리곤에서 가상의 레이를 노멀 백터 반대 방향으로
max ray distance 만큼 쏘게 된다
extrusion은 돌출 정도이며 ray를 쏠 시작점이 된다
max ray distance는 그 시작점에서 노멀 백터 반대 방향으로 쏘는 레이의 길이이며 레이 사이에 있는 백터 정보를
노멀 텍스쳐로 만들게 된다


하이 폴리곤의 위치가 0,0,0 extrusion이 0일 일때와 0,0,5와 5m의 결과물이 같다
일정 부분만 노멀맵이 된 걸 볼 수 있는데, 로우폴리의 기준점이 중간이기 때문에
중간부터 백터 반대 방향쪽으로 레이를 쏴 아랫부분만 노멀텍스쳐가 된 것

울퉁불퉁한 하이폴리도 bake가 된 걸 볼 수 있다
ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
자료를 검색해도 정확하게 나오는 곳이 없어서 ai로 물어가며 해봤는데
결과가 계속 반대로 나와 위치를 바꿔가며 실험해 봤다
틀릴 수도 있으니 자세한 자료는 따로 찾아 보는 게 좋아 보임
이미지로 노멀맵 만들기



사각형 폴리곤에 노멀맵을 적용한 모습
라이트를 움직여 보면 하이 폴리곤 처럼 그림자가 지는 것을 볼 수 있다

로우 폴리를 생성 > 텍스쳐 노드를 생성 후 흑백 이미지 불러오기 > 로우 폴리를 흑백 이미지쪽에 언랩 >
흑백 텍스쳐 노드에 color space를 non-color로 변경 > bump노드에 연결> bump에서 깊이 설정 > bump를 nomal에 연결
노멀맵으로 바꿀 이미지 텍스쳐 노드 생성 > 그 노드를 클릭 >
랜더 속성 > bake > 베이크 타입을 노멀로 설정 > bake 누르기 > 만들어짐
끝
컬러 이미지는 - (칼라 텍스쳐 이미지 color space) sRGB를 nomalmap 노드에 연결
흑백 이미지 - (흑백 텍스쳐 이미지 color space) non-color를 bump에 연결
이미지의 밝은 곳이 높고 어두운 곳이 낮게 표현 됨
모델링을 하는게 아닌 이미지로 하는 거라 간단하게 만들어짐
'blender' 카테고리의 다른 글
| blender) normal 뒤집기 와 normal 방향 기즈모 표시 (0) | 2025.03.14 |
|---|---|
| blender) 텍스쳐 일괄 내보내기 (1) | 2024.04.07 |